Hexo + Github 搭建个人博客
所需安装的工具和包:
Node.js
装好后用cmd命令:node -v 和 npm -v 能出现版本号(后面安装Hexo需要用到)

GitHub客户端
安装成功后,在电脑中任意文件夹中,鼠标右键中都有 Git bash Here 的选项出现(用来将Hexo和Github关联)

Github注册账号
具体步骤:
在Github中新建个人博客域名
(1)新建项目。
有了Github的账户后,在个人主页中新建项目,项目名为:GitHub账户名.github.io
(项目名 GitHub账户名.github.io 就是你的博客主页域名,请务必用账户名作为项目名,不然会出错。)
(2)需要勾选Initialize this repository with a README
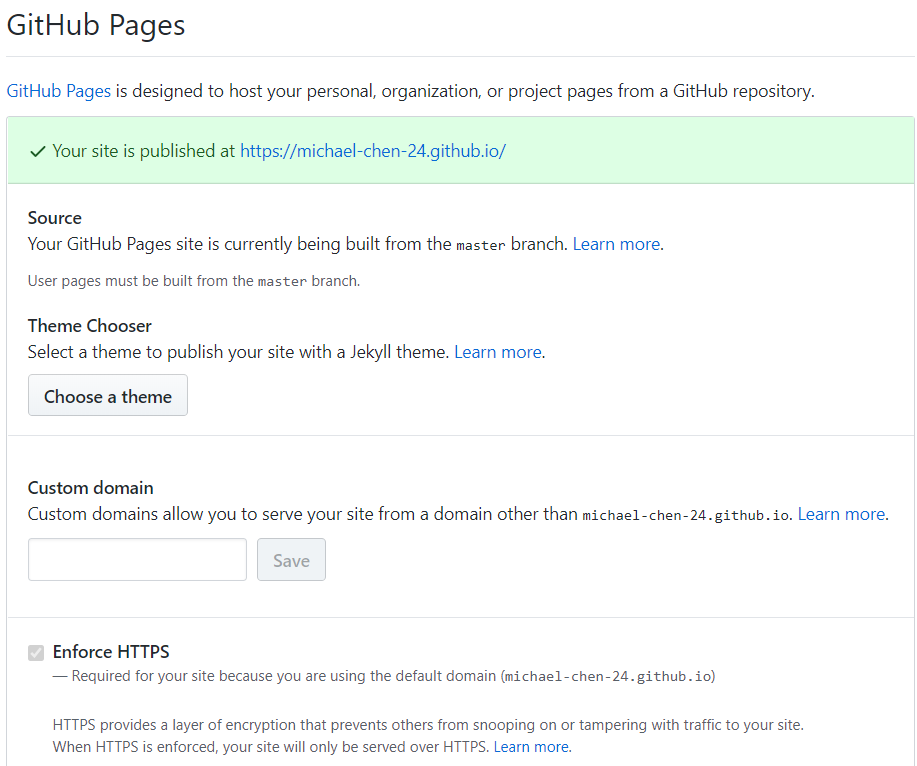
(2)新建项目后,在右侧的settings页面中,下拉可以看到在Github Pages栏:项目已发布
此时可以在网上访问自己的主页 GitHub账户名.github.io 了,当然你可以选择不同的theme(choose a theme)

安装Hexo
(1)在本地电脑上,创建文件夹存储自己的博客文件,笔者是在D盘创建了MyBlob文件夹
(2)cmd命令下,切换到创建的文件夹中

(3)用npm来安装Hexo
命令:
npm install hexo -g
验证hexo是否安装成功:
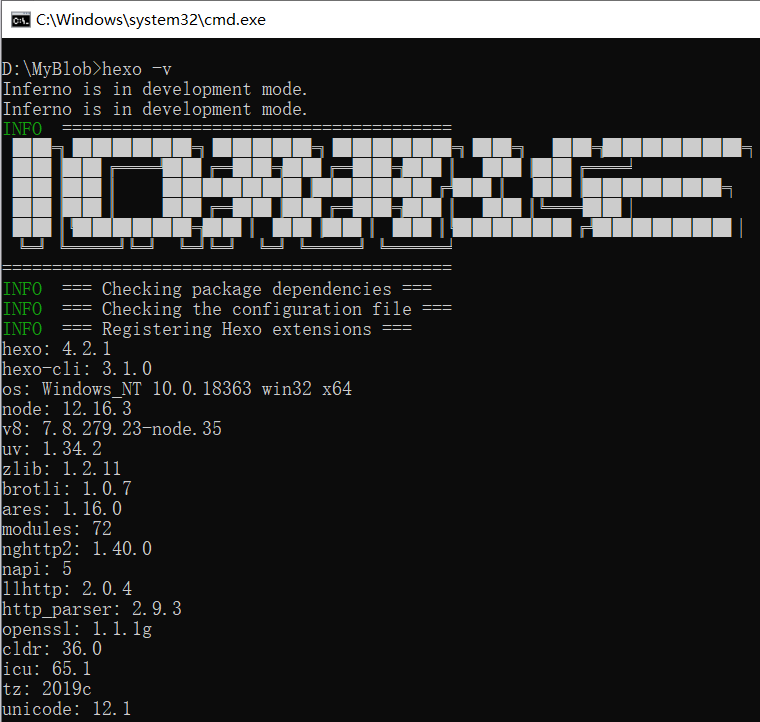
命令:hexo -v
(只要出现一大串代码就行,和笔者不一样是因为笔者更换了Hexo的主题,后面会提到)

初始化文件夹
命令:hexo init
安装必要的组件
命令:npm install
启动Hexo
命令:hexo g
开启服务器
命令:hexo s
访问本机地址:http://localhost:4000
如出现Hexo页面则安装完成了。
Hexo和Github关联
(1)在博客文件夹中(笔者是D:/MyBlob)中鼠标右键选择Git Bash Here,设置Git的用户名和邮箱(第一次使用需要设置)
命令:
git config --global user.name "your name"
git config --global user.email "your email"(2)生成SSH公钥:
命令:
ssh-keygen -t rsa -C "your email"生成过程中需要打三个回车键
(3)将公钥添加到Github的SSH keys
生成的公钥在
C:\Users\zheng\.ssh文件夹中,zheng是笔者的电脑用户名网页登录Github,在个人主页中的setting中的SSH and GPG keys中 new ssh key,然后将id_rsa.pub中的内容中复制上去,title可不写
(4)测试是否添加成功
在博客文件夹右键Git Bash Here
命令:
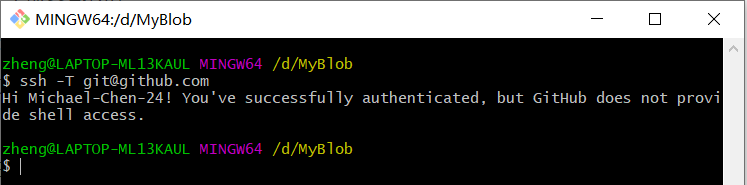
ssh -T git@github.com如果出现Hi ~等内容就说明ssh添加成功

(5)配置Deployment
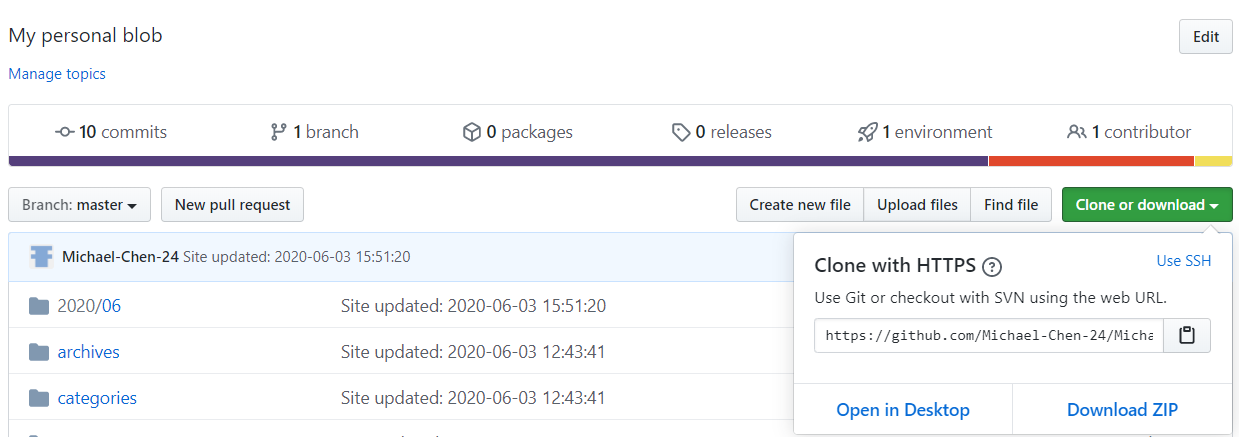
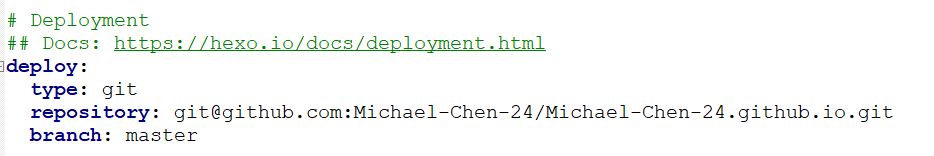
在博客文件夹中的_config.yml文件中,末尾的deploy中修改repository值,改成GitHub中博客项目中的ssh值

修改成如下所示:

(6)安装扩展:
命令:
npm install hexo-deployer-git --saveHexo测试及相关指令
在cmd下切换到博客文件夹中
新建博客:
hexo new post "博客名"生成静态博客:
hexo g部署到Github:
hexo d启动本地服务器:
hexo s启动本地服务器并指定端口:
hexo server -p 端口号Hexo更换主题
笔者安装的主题是Icarus,你可以在这里找到Icarus的相关文档
(1)在博客文件夹中安装Icarus:
命令:
1
git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus
或者可以之间下载Icarus的代码解压到themes文件夹中
(2)开启主题:
在站点(也就是博客文件夹中)的_config.yml文件中修改theme:icarus
(3)测试:
命令:
1
hexo server
安装Hexo Admin插件管理后台博客
Hexo没有博客管理系统,选择安装Admin来进行管理
(1)安装Admin:
命令:
1
npm install --save hexo-admin
(2)启动Hexo
1
hexo server -d
或者:
1
hexo s
(3)访问Admin
(4)设置密码:
(特别是部署在公用服务器上需要设置密码,不然其他人都可以访问后台)
打开
setting,点击Setup authentification here输入用户名,密码,密钥(用户名是后台管理系统的用户名可以自定义,密码会进行加密,密钥可设可不设)
复制配置信息,加在博客文件夹目录下的
_config.yml中:1
2
3
4admin:
username: admin-name
password_hash: be121740bf988b2225a313fa1f107ca1
secret: a secret something保存后重启Hexo,登录后台 http://localhost:4000/admin/ 即可看到

(5)配置Deploy按钮功能:
在博客文件夹_config.yml文件中,末尾加上
deployCommand: hexo-publish.bat1
2
3
4
5admin:
username: chen
password_hash: $2a$10$3QHsLBBTZzjNTX7YG00e9uQ
secret: make you better
deployCommand: hexo-publish.bat然后在同级目录中哦新建hexo-publish.bat文件,内容如下:
1
hexo g -d
配置之后,在admin管理系统 Deploy 中点击 Deploy按钮 即可发布文章。
使用Typora编译器写博客
写博文时如果要在文章中加入图片
(1)在博客文件夹中新建images文件夹,用来保存图片
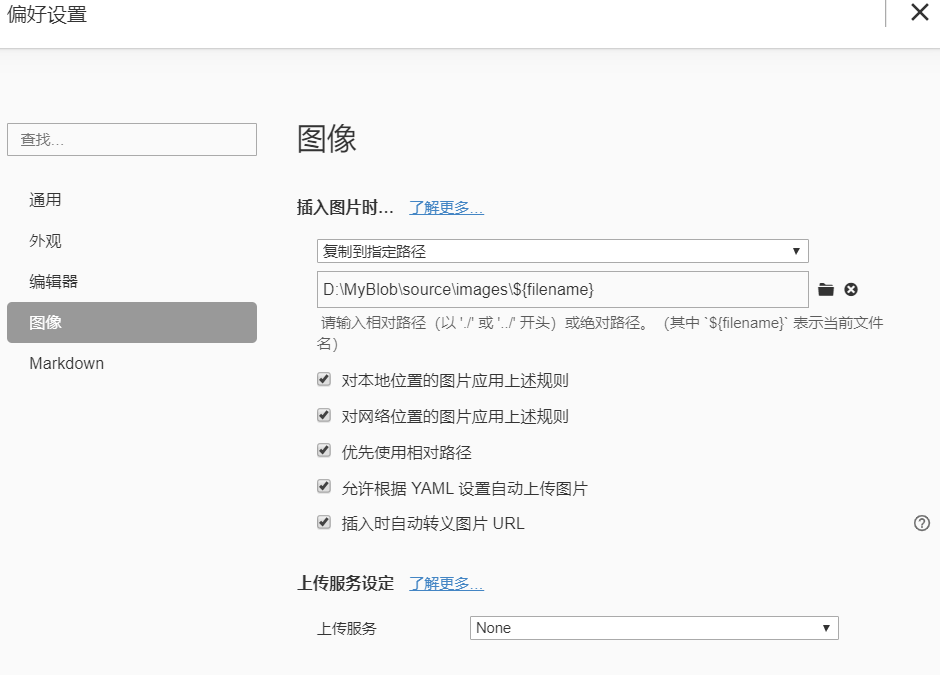
(2)打开Typora的文件-偏好设置,设置图片保存位置

(3)设置根目录,在菜单栏 格式-图像-设置图片根目录,将/source作为根目录即可
这样在 发布时 和 在本地时 图片都能正常显示。
小tips
(1)read more按钮:
在博客主页不显示文章的所有内容,可以加read more
两种方式:
a)在文章(也就是md文件)中任意位置加上
<!-- more -->标签,<!-- more -->之上的内容作为摘要显示在主页b)自定义摘要,在文章的最顶上,加入
1
2
3
4
5title: 一篇文章
date: 2020-01-01
excerpt: 这是一篇关于...
---
# 文章内容...
(2)icarus主题的更改语言为中文后,导航栏没变化
可以直接在theme/_config.yml文件中修改navbar一栏
1 | # Page top navigation bar configurations |
(3)添加访问次数
在theme/_config.yml中的plugins > busuanzi设置为true,开启不蒜子访客计数器
1 | plugins: |